To me the long-neglected advantages of blogging are not just about better presentation of information, but about the level of discourse they once engendered and how it compares to Twitter today. Blogging has a higher cost than tweeting, so it filters for more serious (or at least more committed) posting, where quality trumps quantity.
Why quote?
Our overal design goals are to help maintain context when composing new texts with quotes, to enable generous quotations, and to facilitate quoting all texts and voices. A bit more about these goals:
First and foremost, quoting gives context, helping readers see where an author is coming from. Quotes and citations are an important part in making and remembering history. And looking looking towards the future, they allow us to better see, understand, and build on the vast graph of human knowledge—the original "web"—that other, greater internet of which this one is just part.
Secondly, quoting another person can be generous. Generous quoting can mean raising another's voice alongside your own, affirming their authorship, and striving to not take them out of context. One can quote generously, no matter whether one is agreeing or disagreeing with another author.
And of course, quoting is also a political act, in which we elevate and validate the voice of another individual. We're inspired by this challenge to think about our own quoting and citation acts:
Reflect on the way you approach referencing the work of others in your own writing, presenting and thinking. Whose work do you build on to make arguments, describe the field and the problems you engage in your work? Who are you citing, and why do you cite them (and not others)? [...] Indeed, our practices of citation make and remake our fields, making some forms of knowledge peripheral. We often cite those who are more famous, even if their contributions appropriate subaltern ways of knowing.
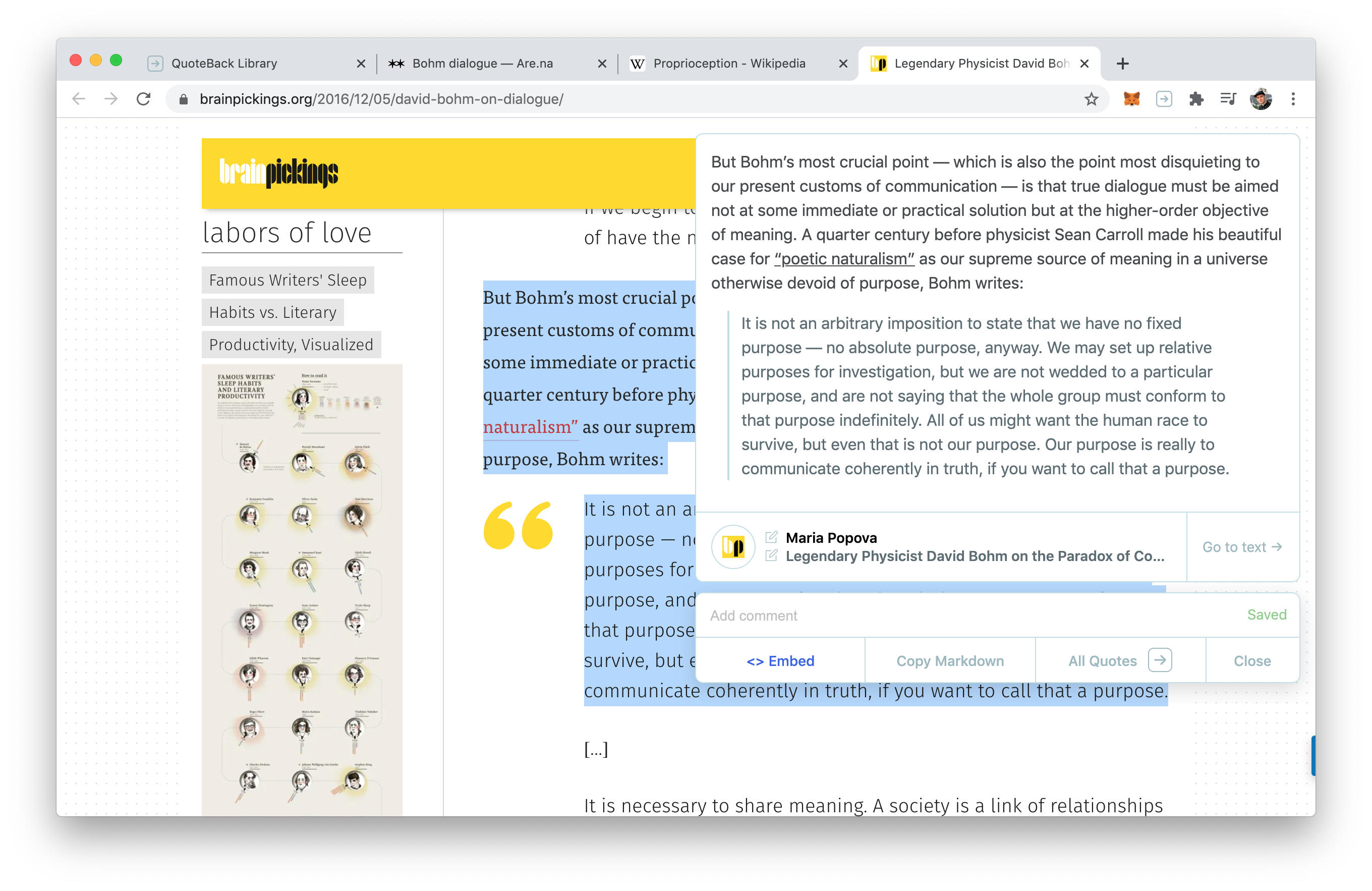
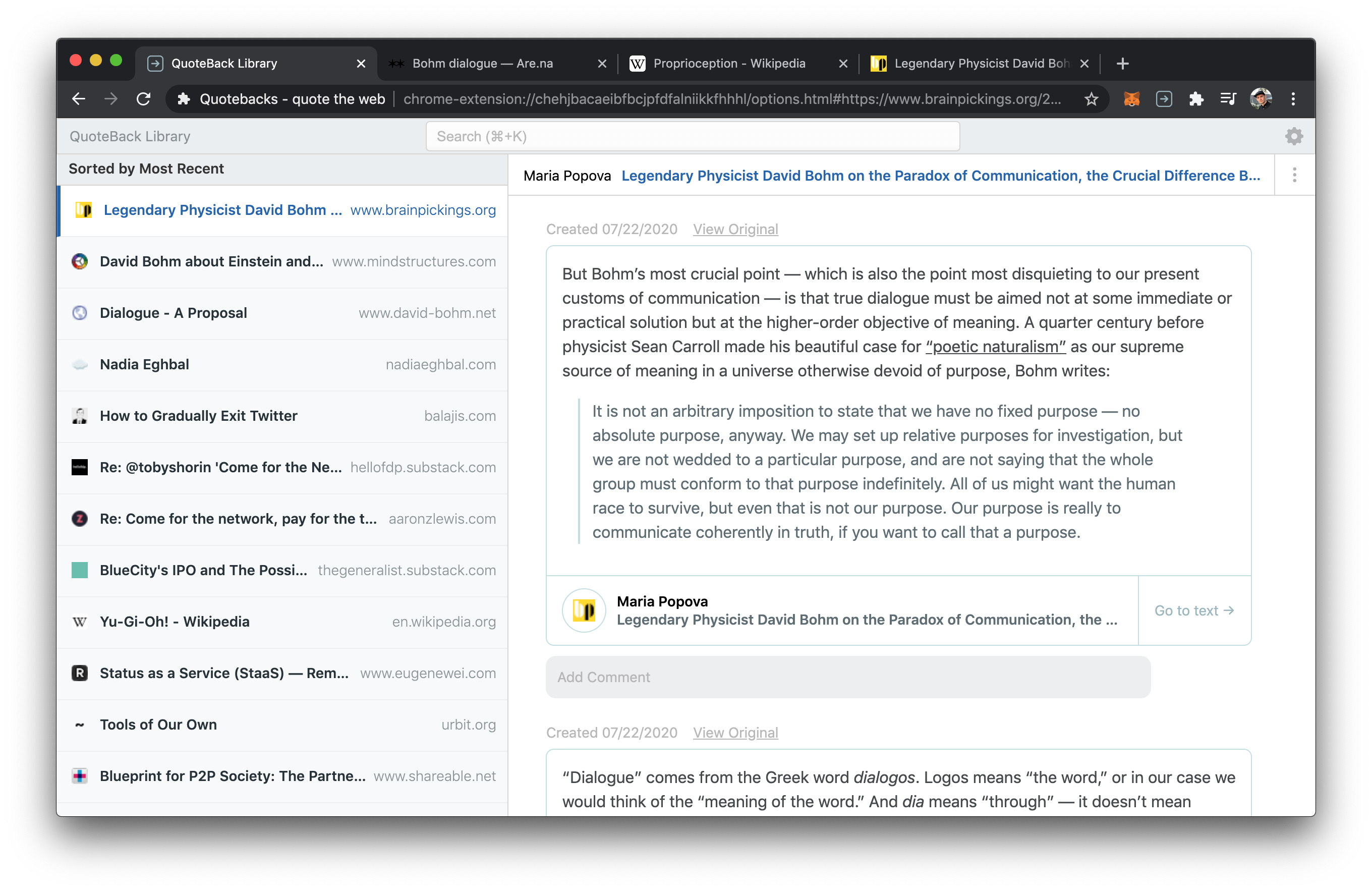
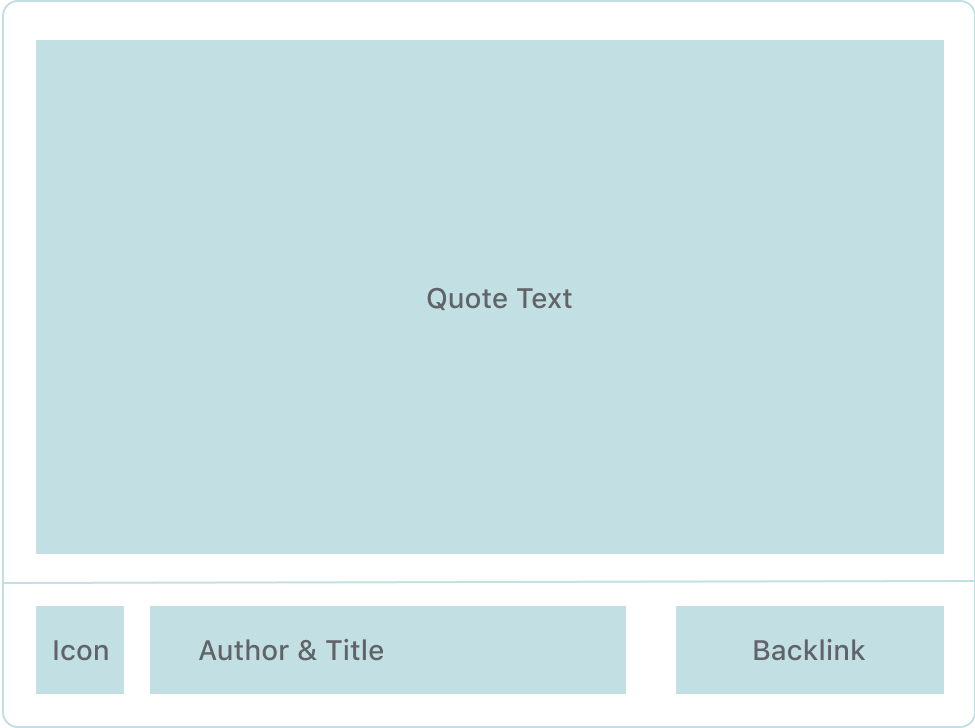
 The Quoteback UX Pattern
The Quoteback UX Pattern